Table of Contents
- 1. What is the emojiwall?
- 2. Introducing smol.stream
- 3. Self-Hosting the emojiwall
- 4. Manually sending emojis to your emojiwall
- 5. Customizing your Emojiwall
- 6. Final Words
- 7. Links & Further Resources
What is the emojiwall?
The first question you might have, is: “What the hell is an emojiwall“. Just have a look at the background. Can you see these emojis bubbling up from the bottom of your screen to the top in the background? Yes? Congratulations, you see an emojiwall in action. In a nutshell, an emojiwall takes a source of emojis (e.g., hardcoded, or from chat-messages that contain emojis) and makes them fly through your screen.
What would I need this for?
If you’re a streamer, then emojiwall is a powerful tool to increase the engagement of your community. You make it a lot more fun for people to write-chat messages with emojis. Especially if you’re using Owncast with custom emotes.
The emojiwall can even be helpful to you if you’re not a streamer. Are you looking for a small gimmick on your website? Maybe spice it up a little bit for a special event, or maybe for an April Fool’s joke? For whatever reason you want an emojiwall on your website (just like I wanted on this site), the emojiwall got your back.
How does an emojiwall work?
Sounds complicated? No, not at all. Let me explain.
- activate a browser overlay in your OBS that points to an
emojiwall-server. - configure Owncast webhooks to notify the
emojiwall-server of new messages with emojis - let your community engage in the chat and make them write silly emojis
- and voilá - emojis everywhere on the screen
Introducing smol.stream

smol.stream is one of the awesome projects of Le fractal. smol.stream's mission is to provide various services and resources for “smol” streamers, the first one being the emojiwall. While you can host the emojiwall by yourself (see Self-Hosting the emojiwall), smol.stream makes it a lot easier for you to get started with it. When visiting the site, you’ll be greeted with instructions on how to configure an OBS browser overlay bound to your Owncast Server. This is by far the easiest way to get you started straight away. The heavy lifting for setting up the emojiwall-server is done for you already, so you can just enjoy all the benefits of a fully managed emojiwall on your stream. However, a little bit of configuration - to integrate the emojiwall into your streaming-setup - is still necessary.
Getting an emojiwall-URL
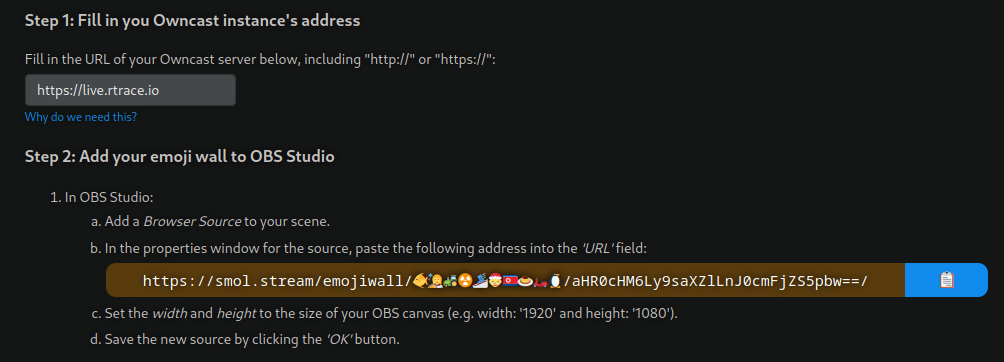
First we need to get ourselves a secret emoji-token by visiting smol.stream. In my example I got 🐠👩🚀🚜☢️🎿🤶🇰🇵🍮🛵🐧 as secret emoji-token. Don’t share this token with anyone. Please also make sure NOT to copy the token I have used in this example - it won’t work for you. Next, enter your hostname/fqdn (the address where your Owncast-Server) is hosted/reachable. Since I host my Owncast-Instance at https://live.rtrace.io, I entered https://live.rtrace.io. This is important if you want your emojiwall to also show custom-emotes of your Owncast server. Either way, make sure to include https:// or http:// as scheme-prefix, as well as any non-standard TCP-Portnumber if necessary.
Configuring OBS
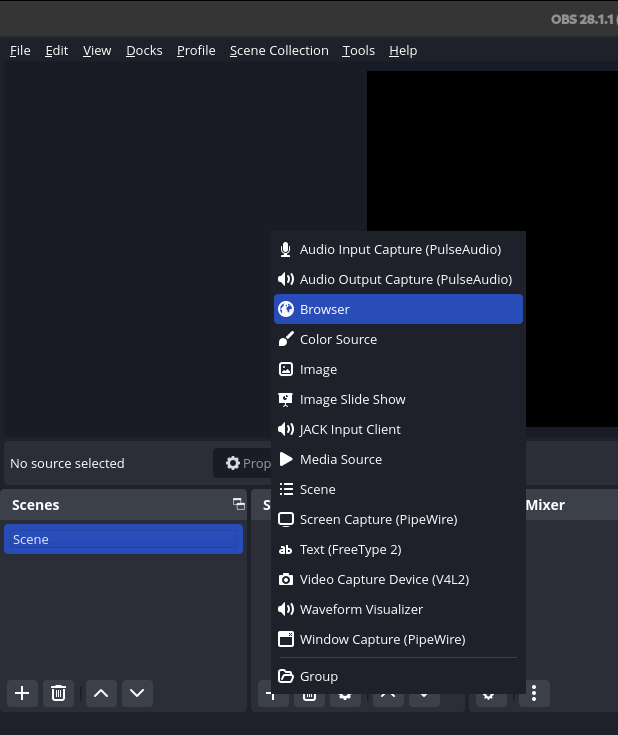
Now it’s time to go ahead and configure OBS to use smol.stream through our freshly generated token. So we’ll fire up OBS and add a new Source with the ➕ symbol in the sources section. Heavily simplified the emojiwall is just a website, so to allow OBS to show the emojiwall, we just need to add a “Browser” as source.
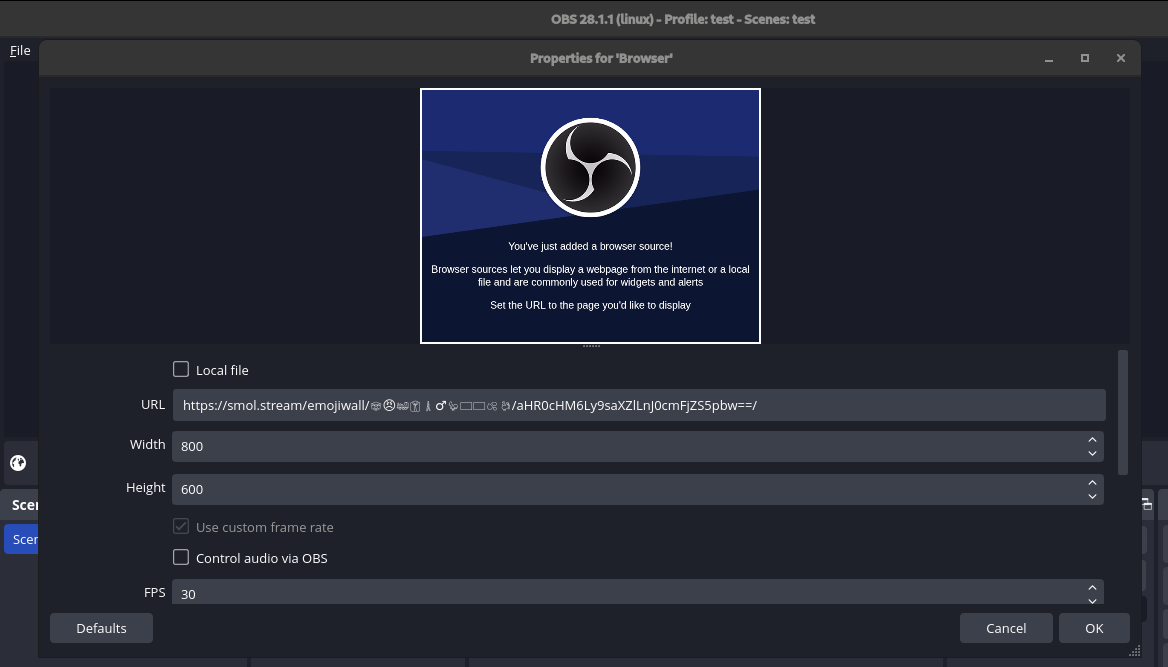
Now we copy the URL generated from smol.stream into the URL field of our Browser Source. Don’t worry if the URL you pasted does look slightly different than in your browser. OBS might not support all emojis on your operating system yet. Even though the URL does look broken, it’s fine - trust me.
In case the Custom CSS is not set for you, make sure to set it yourself. Simply copy-paste the following CSS lines, that make the browser overlays background transparent.
body {
background-color: rgba(0, 0, 0, 0);
margin: 0px auto;
overflow: hidden;
}That’s it. OBS is configured and ready to rock some emojis. Half of the hard work is done. Now it’s time to configure Owncast to notify the emojiwall when new chat-messages arrive.
Configuring Owncast Webhooks
Owncast luckily supports “Custom Integrations”. Such integrations make Owncast fire events when certain things happen. These events are often called “Webhooks”. And with such a webhook we now can notify the emojiwall, that a new messagearrived in the Owncast chat.
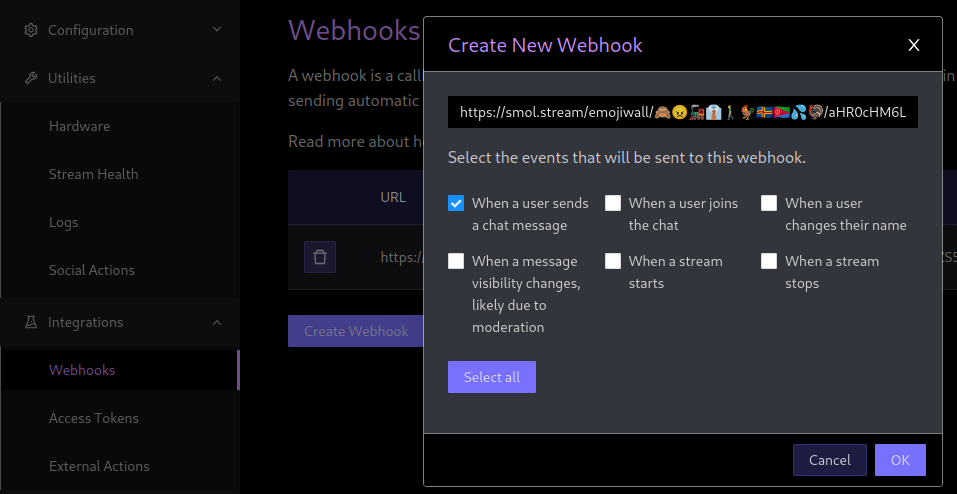
Head over to your Owncast administration panel, navigate to “Integrations” > “Webhooks” (alternatively click the /admin/webhooks-link in the smol.stream insructions) and then click the “Create webhook“-button. Now all that’s left to do is to paste the URL that smol.stream gave us, into the webhook settings. Make sure to activate the webhook to only fire “When a user sends a chat message”. Finally, click “Ok” and you’re ready to use the emojiwall.
Time to toy around with your emojiwall
Start your stream and smash some emojis into the chat! If you have configured everything as described above, you’ll immediately see the emojis you’ve typed flying through your stream! Congratulations 🥳🥳🥳! The only thing left to say here is “Have fun with smol.stream and your own emojiwall”, unless of course you prefer to host the emojiwall yourself. Then please continue reading.
Self-Hosting the emojiwall
If you prefer to self-host the emojiwall-server, your options are either running it containerized with podman (or optionally docker) or installing it natively on your server. The following architectural diagram shows you the required components to get started.
containerized emojiwall
The emojiwall is published as container-image to quay.io. It is built from the original repository. If you prefer, you can build your own container image from the Dockerfile in the repository.
podman container run \
--name "mycoolemojiwall"
--detach \
-p 5000:5000 \
-e HOSTNAME='smol.stream' \
-e PREFIX='/emojiwall' \
-e SCHEME='http' \
-e PORT='5000' \
-e PUBLIC_PORT='5000' \
quay.io/smolstream/emojiwallThe container can be configured with environment-variables. The following environment variables are configurable.
-
HOSTNAME sets a publicly exposed hostname
- if you want to test it locally, set it to
localhost - if you want to host it accessible from the public, set it to your FQDN (fully qualified domain name)
- if you want to test it locally, set it to
-
PREFIX (optional) sets a path prefix for the URL (e.g.,
/myAwesomeEmojiWall)- if you want to access the emojiwall directly without prefix, leave it empty
- if you want the
emojiwallto be accessible from a subdirectory set it to/<YourSubdirectoryName>
-
SCHEME whether the emojiwall is shipped via TLS/SSL-secured HTTPS or via plain HTTP
- set it to ‘https’, if you expose the
emojiwallthrough a reverse-proxy that terminates TLS - set it to ‘http’, if you directly access the emojiwall (e.g. from localhost)
- if you run a public/shared instance please consider utilizing a proper HTTPS setup
- the
emojiwalldoes not support HTTPS directly. This can be done through reverse-proxy
- set it to ‘https’, if you expose the
-
PORT sets the (TCP-) port the
emojiwallis listening on -
PUBLIC_PORT sets the (TCP-) port the
emojiwallis served through (e.g. public port of a reverse-proxy)- if the
emojiwallis served through a reverse-proxy the listen is not directly exposed - the emojiwall is using this port to rewrite URLs for static content to the public facing port
- most likely (tcp/80 and/or tcp/443 - however can be a custom port as well)
- if you’re directly accessing the
emojiwall, just use the same port entered previously at “PORT“
- if the
Installation from sources
The emojiwall can easily be installed manually from sources, by simply cloning the repository to your machine. The project is written with node.js and the awesome express web-framework. So the only prequisite is npm and node pre-installed. The emojiwall does not require a specific node.js version - so installing node from your distribution package manager is possible too.
Installation
git clone https://framagit.org/owncast-things/owncast-emojiwall.git
cd ./owncast-emojiwall
npm installConfiguration
Running the emojiwall requires you to have a look into its configuration. The configuration can be found in the file ./config/default.json. Here’s an example configuration.
{
"webhooks": {
"host": "emojiwall.rtrace.io",
"prefix": "",
"scheme": "http",
"port": "5000",
"public_port": "443"
}
}-
host sets a publicly exposed hostname
- if you want to test it locally, set it to
localhost - if you want to host it accessible from the public, set it to your FQDN (fully qualified domain name)
- if you want to test it locally, set it to
-
prefix (optionally) sets a path prefix for the URL (e.g.
/myAwesomeEmojiWall)- if you want to access the emojiwall directly without prefix, leave it empty
- if you want the
emojiwallto be accessible from a subdirectory set it to/<YourSubdirectoryName>
-
scheme whether the emojiwall is shipped via TLS/SSL-secured HTTPS or via plain HTTP
- set it to ‘https’, if you expose the
emojiwallthrough a reverse-proxy that terminates TLS - set it to ‘http’, if you directly access the emojiwall (e.g. from localhost)
- if you run a public/shared instance please consider utilizing a proper HTTPS setup
- the
emojiwalldoes not support HTTPS directly. This can be done through reverse-proxy
- set it to ‘https’, if you expose the
-
port sets the (TCP-) port the
emojiwallis listening on- the only requirement is that this port is accessible
- be aware that for privileged ports (e.g., tcp/80, tcp/443), the
emojiwallrequires to be run asroot
-
public_port sets the (TCP-) port the
emojiwallis served through (e.g. public port of a reverse-proxy)- if the
emojiwallis served through a reverse-proxy the listen is not directly exposed - the emojiwall is using this port to rewrite URLs for static content to the public facing port
- most likely (tcp/80 and/or tcp/443 - however can be a custom port as well)
- if you’re directly accessing the
emojiwall, just use the same port entered previously at “port“
- if the
Starting
After all the dependencies of the emojiwall were installed, it’s time to start our emojiwall. Navigate into the root-directory of the repository and invoke node.
node index.jsYour emojiwall is now successfully started and is listening on the configured TCP-port. When you see log-output that the emojiwall is now listening on the configured port, the emojiwall is ready to be tested. Fire up your browser of choice, and visit http://localhost:5000 (assuming you configured the listening port to port 5000 and kept the prefix setting empty).
Manually sending emojis to your emojiwall
The emojiwall is open enough, to not require you to use Owncast at all. You may also manually send emojis to an emojiwall, which makes it perfectly suitable for usage in non-live setups (e.g. OBS recordings). Since the emojiwall just listens for incoming webhooks, we can just manually invoke such webhooks ourselves.
The most lightweight webhook body that is HTTP POST‘ed from Owncast to the emojiwall looks like this:
{
"eventData": {
"body": "❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️"
}
}This allows you to send emojis to the emojiwall from anywhere.
Here an example with curl that allows you to send emojis right from your terminal.
curl -X POST --header "Content-Type: application/json" \
--data '{"eventData":{"body":"😀💙"}}' $EMOJIWALL_URLAlternatively you can also use graphical REST-Clients like Insomnia REST-Client
Customizing your Emojiwall
There are a few things you can customize, such as the size and speed of the emojis, by adding parameters to the URL you use to setup the browser source in OBS Studio. The following parameters are supported:
minsize: The minimum size of the emojis in pixels.maxsize: The maximum size of the emojis in pixels.mintime: The minimum time the emojis take to cross the screen, in seconds.maxtimeThe maximum time the emojis take to cross the screen, in seconds.maxcount: The maximum number of emojis to display at the same time.effect-rotation: Set to 1 to make emojis slightly rotate as they travel up the screen. Depending on your configuration and the number of emojis, this can be ressource intensive — but it looks great!
Final Words
If you run into troubles and need help, please feel free to ask for support either via mail support@smol.stream or use the comment-section below. Additionally, if you’re a fan of the emojiwall (and/or smol.stream) make sure to send a smol “Thank You” to Le fractal. He invested lots of time and effort into the emojiwall. But even more important, please share smol.stream and the emojiwall with your friends and people that might be interested - let’s make the web a little brighter with funny emojis flying through screens of people.








Comments 💬